Best Practices for Identifying or Requesting User Locations
There are many benefits to knowing a visitor's location. For example, ecommerce shops can show the correct prices and shipping methods while other websites can show the right languages or localized content. Web applications may also use locations for everything from coordinating times for phone calls to tracking employees around the world.
Let's take a look at why and how to identify or request user locations within your website or web application, as well as some best practices to keep in mind.
There are many benefits to knowing a visitor's location and just as many ways for developers to access it.
Why Locations Matter
There’s no doubt that a user’s location is necessary for a food delivery or a ride-sharing app on a smartphone, but locations are useful for far more than maps.
The most obvious use case for visitor location data — apart from maps — is ecommerce. When selling products internationally, ecommerce shops need to show products in the correct languages and prices to maximize conversions. Shipping data, tax calculations and other elements are also highly dependent on location.
A lesser-known, but equally important, use case for locations is localized marketing. Suppose that you own a sports memorabilia store. It probably wouldn’t help your conversion rate to show a Green Bay Packers jersey to a Chicago Bears fan or a Red Socks cap to a Yankees fan. By determining their location, you can optimize this content for conversion.
How to Determine Location
There are many different techniques to determine a visitor's location, but they each have pros and cons to consider.
The most popular way to determine a visitor's location is by using their IP address. GeoIP databases make it easy to correlate any IP address with a specific location. For example, MaxMind's database is 99.8% accurate on a country level, 90% accurate on a state level in the U.S., and 86% accurate on a city level in the U.S. within 50 kilometers.
A more precise way to determine a visitor's location is by requesting it from the browser via the Geolocation API. After requesting permission, you can use the navigator.geolocation object to get a latitude and longitude location that's accurate to within a 10-meter radius. The challenge is getting users to give permission to access their location.
Alternative Options to Consider
GeoIP lookups and the Geolocation API are two popular ways to determine location, but they aren't the only methods available to developers.
If you only require a location for language purposes, you may want to consider looking at the browser's Content-Language HTTP response header. The Accept-Language HTTP header advertises the languages that the client can understand and the preferred locale variant that can be easily parsed by the server and used to render the appropriate response.
You can also use third-party services that can provide location insights. For example, Facebook's single sign-on could reveal a user's location via Facebook's data. Once the user grants permission, the web application will have access to the user's location until it's revoked. This makes it a good option for web applications with authenticated users.
Prompting Users to Select Location
The problem with many of these methods is that they aren't completely accurate. For example, a visitor behind a virtual private network (VPN) or proxy server could trigger an inaccurate reading for geoIP lookups. Many visitors may be hesitant to share their location via the Geolocation API or single sign-on (SSO), resulting in no location being set.
There's a simple two-step way to address these challenges:
- Create Fallbacks: If a visitor denies permission for the Geolocation API, lookup their location via a geoIP or other means to approximate their location.
- Manual Updates: Provide a way for visitors to manually update their location. If the location is incorrect, they should be able to easily update it to their desired location.
The exact way to go about these two steps depends on the use case. For instance, a language website may only need to look up the language HTTP headers and provide a way to toggle languages, while an ecommerce website may need to worry about languages, currencies, shipping methods, tax calculations, and a host of other factors based on location.
In some cases, you may even have to disable the website until a visitor selects a clearer location. A website collecting a lot of data may want to ensure that a visitor isn’t from Europe to avoid complying with GDPR requirements or a customer looking to buy a product that’s legal in one country and illegal in another may need to be filtered.
Testing to Ensure It's Working
WonderProxy makes it easy to test localization using either a browser extension or an extensive API. With over 250 servers across more than 89 countries covering 97% of the world's gross domestic product, it's one of the most extensive and reliable services designed specifically for localization tests for small businesses to enterprises.

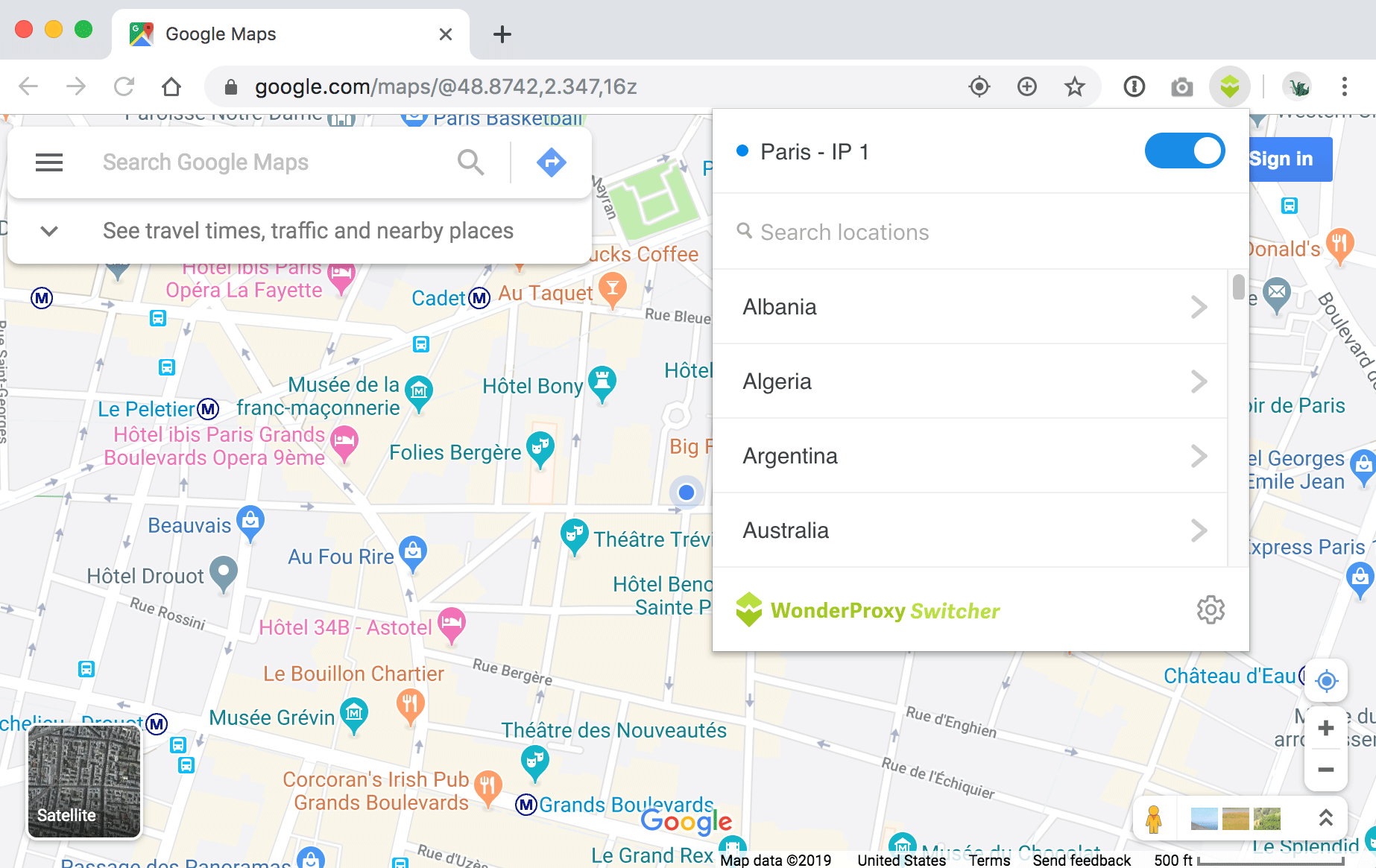
WonderProxy's Switcher is a browser extension that enables interactive location testing from within Chrome or Firefox. When you connect to a proxy server, the Switcher updates your browser's location to reflect the location of the proxy. This allows you to test websites that use the Geolocation API in addition to those that use geoIP lookups.
If you're using an automated test suite, WonderProxy's API makes it easy to integrate localization tests into a continuous integration environment. The Sauce Labs integration makes it easy to test localization across more than 1,000 combinations of browsers, operating systems and devices. It's one of the best solutions for companies with automated test suites.
Explore WonderProxy's plans and pricing to learn more!
The Bottom Line
There are many different strategies for determining a visitor's location, but the two most popular are geoIP lookups and the Geolocation API. When using these techniques, it's important to have fallbacks in place, enable visitors to update their location and test localization methods to ensure that they're working properly across browsers and devices.
The right technique and fallbacks depend on the organization’s requirements. A simple language check may only require reading an HTTP header, while a complex ecommerce shop may require more extensive checks and various options to enable users to change their location, currency, language and other location-based information.
In addition, it’s important to test localization to ensure that it’s displaying correctly across different countries. While this is usually a manual quality assurance process, WonderProxy makes it easy to build automated tests in Selenium that can be run as part of a continuous integration and deployment process for your application.