React Component Lifecycle
In my last blog post, I wrote about migrating our Global Ping Statistics interactive table from jQuery to ReactJS. As my first foray into React, I couldn’t have asked for a simpler task: building React components that are all contained within one view is the simplest way to become acquainted with React’s way of passing state between components.
Moving on to larger projects within WonderProxy, I had to broaden my understanding of a full single-page-application structure, integrate routing, and get to know React’s complexities a little better.
A New Hope
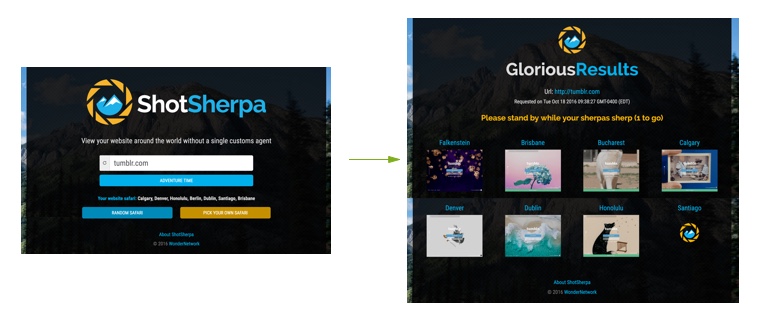
A few weeks ago, we transitioned ShotSherpa to use React. Built on the Where's It Up API's shot test, which uses PhantomJS, ShotSherpa allows you to view your localized website from up to 200+ different locations around the world.
The app structure is simple enough: you’re presented with a form where you may submit a URL and choose your desired locations. Upon submitting the data, you are routed to a results page where you can view the generated screenshots of your website.

This structure presents two necessary routes:
- the home page (the form)
- the results page

While React doesn't come with routing baked into the framework like Angular & other frameworks, react-router is pretty much the standard for routing in React. After integrating react-router into this project, I was able to set up these two routes that leverage HTML History push-state to operate the routing. With the routing in place, I was presented with a new and interesting problem: component lifecycle!
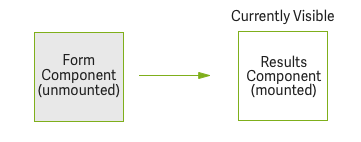
Component lifecycle becomes really important when you have multiple views/routes in your project. For ShotSherpa, when you submit the form, you are routing to the results page, therefore unmounting the initial form component and then mounting the results component. The same functionality applies when you hit the browser navigation buttons within your single page react application: components must mount and unmount to display a new view.

The component lifecycle refers to what the component is up to at any given time: if you're submitting a form, you are going to be unmounting that form component, and mounting the results page component in order to display the results. But there are other events you also might want to tap into so that you may handle necessary UI updates when you change routes and your component appears on/off screen.

React provides you with several methods that run at the appropriate point in the component’s lifecycle. Let's talk about some of these lifecycle methods and how they're used:
componentWillMount()
What is it:
This is equivalent to the component’s constructor method. In ES6 we would just use a constructor.
Example Usage:
Used to initialize the state. For ShotSherpa, I use this method to set up the initial state and prop types for the form data.
componentDidMount()
What is it:
Method that is triggered when component has been mounted and DOM accessible.
Example Usage:
Update state with service call.
shouldComponentUpdate()
What is it:
Prevents unnecessary re-rendering of component, should return either true or false.
Example Usage:
Re-rendering component with JSON data but the data hasn’t changed yet. For ShotSherpa, we do not want to re-render the results component unless there is new data for the user.
componentWillUpdate()
What is it:
Triggered just before component is re-rendered.
Example Usage:
Starting animations.
componentDidUpdate()
What is it:
Triggered when component has new data.
Example Usage:
Update UI elements that are external to React, e.g. Update highchart with new data.
componentWillUnmount()
What is it:
Component will be removed from DOM, so do any necessary cleanup.
Example Usage:
On the ShotSherpa results page, we are polling JSON for new results. When the user hits the back button, we need to disable the polling and therefore we will set this in the unmount method.
I'm still learning how to use the lifecycle methods correctly and leverage them for both performance and overall UI experience.
On Learning
The way I’ve been able to learn React has taught me a lot about my own learning process; I’m not someone who can dig into a new framework by reading all of the documentation and then proceeding with code. I need to create a project, play around to make the simplest and quickest prototype possible, and then move on to more complex ideas as I require them.
With every new project at WonderProxy, I get to dig a little deeper into the React ecosystem and build on the complexities learned from the last project. Hopefully these blog posts will help you with your own exploration!